Kolory. Jest ich mnóstwo. To daje milion możliwości. Ten nieograniczony wybór jest czasem przytłaczający. Lepiej użyć pomarańczowy z żółtym, a może lepiej z niebieskim? Albo może wybiorę fioletowy? Też masz czasem taki mętlik w głowie? Przeczytaj ten wpis i poznaj zasady i rozwiązania, które ułatwią ci dobór kolorów do Twoich projektów!
Poznaj zasady łączenia kolorów i rób lepsze projekty graficzne.
Teoria barw. Poradnik grafiki komputerowej – jak łączyć kolory?
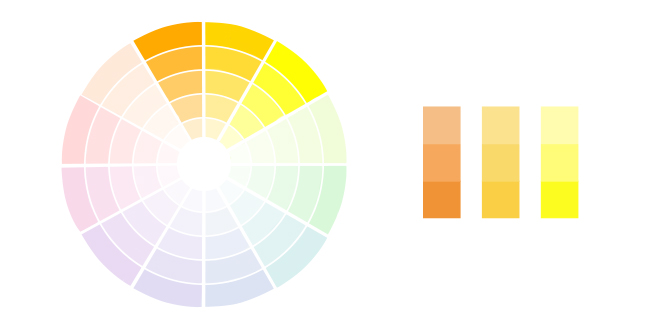
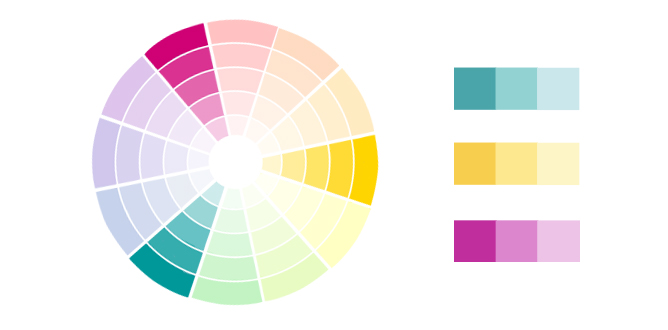
Schemat analogiczny
Schemat analogiczny stworzysz z 3 kolorów, które znajdują się koło siebie na kole barw.

Takie zestawienie kolorów jest przyjemne dla oka, więc jeśli nie wiesz, jakie kolory wybrać to będzie świetna opcja. Ze względu na to, że te leżą blisko siebie wyglądają spójnie i harmonijnie. Przez to mogą Ci przypominać schemat monochromatyczny. 
Ps. Przy wybieraniu Twojej palety pamiętaj, że warto wybrać jeden kolor dominujący i inne, które posłużą jako dodatkowy akcent.
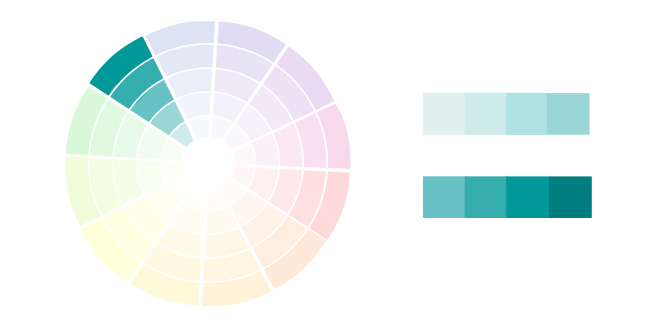
Schemat monochromatyczny
To jedna z najbardziej popularnych zasad łączenia barw. Składa się z jednego koloru i jego różnych odcieni.
Schemat monochromatyczny ciągle zyskuje popularność, głównie ze względu na rozpowszechnianie idei minimalizmu. Dotyczy to designu stron internetowych, reklam, czy opakowań. 
To połączenie kolorów wykorzystałam ostatnio przy edycji zdjęcia, które możesz zobaczyć poniżej. Użyłam do tego Photoshopa. Z tego wpisu dowiesz się jak to zrobiłam. Kliknij tutaj i zobacz tutorial!
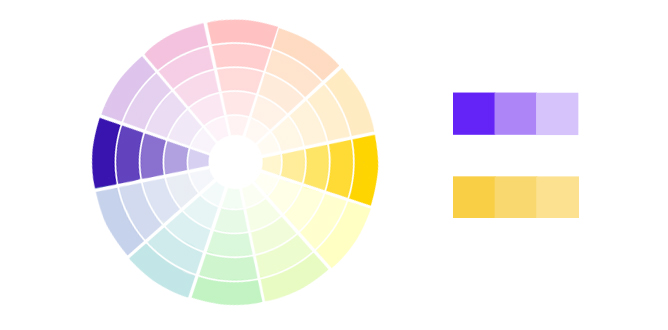
Schemat dopełnieniowy
Czy przeciwieństwa się przyciągają? Ta zasada pokazuje, że tak. Schemat dopełnieniowy składa się z 2 kolorów, które znajdują się naprzeciwko siebie w kole barw np. czerwony i zielony, lub fioletowy i pomarańczowy. 
Paleta dopełnieniowa może być bardzo efektywna, dzięki swojemu bogatemu kontrastowi. Zwłaszcza wtedy, gdy użyjesz zimnych i ciepłych odcieni.

Triada
Triadę, jak nazwa wskazuje tworzysz z 3 kolorów, które są równo od siebie oddalone na kole barw. Tak jak poniżej.

To połączenie kolorów zapewnia kontrast i harmonię. Innym przykładem triady jest paleta poniżej. Wydaje Ci się znajoma? To właśnie są kolory logo Burger King.
Schematy, które przedstawiłam powyżej możesz wykorzystać nie tylko w grafice i projektowaniu, ale także w fotografii. Możesz np. zastosować jeden ze schematów w obróbce zdjęcia i zmienić kolor jakiegoś obiektu. W tym wpisie pokazuje jak to zrobić przy pomocy darmowego programu GIMP.

Zasady łączenia kolorów
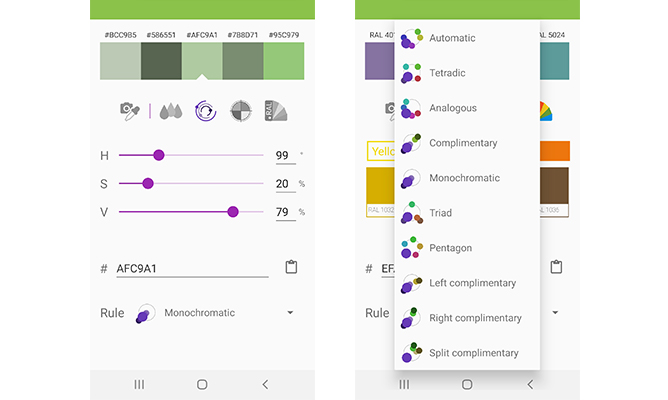
Stworzenie własnej palety kolorów może wydawać się trudne, ale są świetne narzędzia, które Ci w tym pomogą np. aplikacja Color Harmony (dostępna na Android) lub Color Wheel (do pobrania na IOS)
Możesz tam wybrać schemat kolorystyczny, który cię interesuje. Następnie aplikacja wygeneruje ci paletę kolorów, którą możesz edytować np. zmniejszyć nasycenie kolorów.
Przeczytaj też wpis o mockupach. Dowiesz się jak prosto wizualizować projekt np. nadruku na kubek, czy koszulkę.