Kiedy myślę o grafice to w mojej głowie powstaje mapa myśli. Jedna z chmurek to grafika komputerowa, a druga to rastrowa. Wydają się sobie bliskie jednak mają znaczące różnice. Warto je poznać, aby skutecznie i efektywnie z nich korzystać. Którą z tych dziedzin grafiki wykorzystuje się częściej, dlaczego w ogóle potrzebne są dwa rodzaje i w jakim celu się je wykorzystuje? Odpowiedzi na te pytania i inne znajdziecie w tym wpisie...
Co to grafika rastrowa?
Kolejny dzień. Dzwoni budzik. Wyciągasz rękę żeby go w końcu wyłączyć. Ostatecznie zwlekasz się z łóżka. Jak co dzień otwierasz lodówkę i otulasz się chłodnym powietrzem. Ale dlaczego o tym piszę? Grafika rastrowa to właśnie to otulające Cię powietrze. Otacza cię z każdej strony. Robisz zdjęcia, skrina fajnego posta na Instagramie ? – to właśnie grafika rastrowa. Określana jest również jako bitmapa i składa się z pikseli.
Wady i zalety grafiki rastrowej
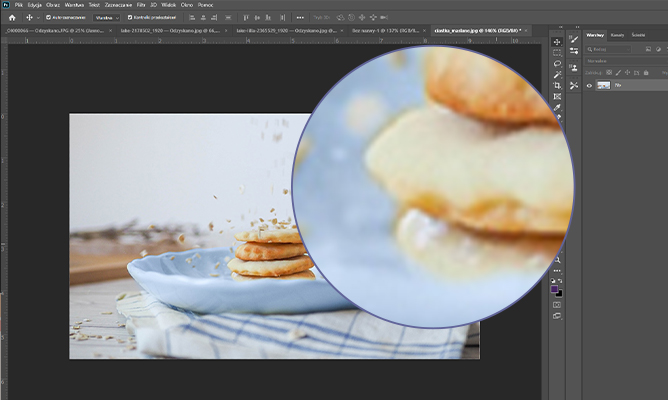
Charakterystyczną cechą grafiki rastrowej jest niska jakość obrazu przy dużych powiększeniach. Bardzo widoczne stają się wtedy pojedyncze piksele. Istotna jest również możliwość manipulacji zdjęciem – fotomontaż. Możemy wpływać różnymi efektami na wybrane przez nas części grafiki, aby je urozmaicić i dopracować. Poza tym rastry mają praktycznie nieograniczoną paletę barw i przejść kolorystycznych, dlatego grafika rastrowa jest wykorzystywana tam, gdzie w grę wchodzą foto realistyczne obrazy – zdjęcia itp.
Zobacz prosty tutorial edycji zdjęć w Photoshopie.
Grafika rastrowa jest skalowalna. Można ją powiększać i zmniejszać. Niestety, powoduje to utratę pikseli lub sztuczne zagęszczenie punktów – gorszą jakość. Warto również wiedzieć, że raz zmniejszony plik rastrowy nie wróci do swojej pierwotnej jakości.
W jakich programach tworzy się grafikę rastrową?
Grafikę rastrową można tworzyć za pomocą wielu mediów. Przede wszystkim w wielu programach np. Photoshop, Gimp, Affinity designer czy Procreate oraz przy użyciu aparatu. Typowe rozszerzenia pliku dla tego typu projektów to JPEG, PNG oraz GIF.
Przeczytaj też prosty tutorial w Procreate. Dowiesz się jak zrobić kwiatowy tekst i jak używać maski. Kliknij tutaj!
Co to grafika wektorowa ?
W tle leci spokojna muzyka. Delikatna melodia roznosi się po pokoju. Siedzisz sobie wygodnie na miękkim fotelu. Sączysz cieplutką herbatę w twoim ulubionym kubku. Ale chwila! Czegoś tu brakuje. Nie ma miodu. Czas na spacer do piwnicy po nowy słoik – myślisz sobie. Grafika wektorowa to właśnie taki spacer do piwnicy. Nie zdarza się codziennie, ale czasem jest potrzebny.
Wady i zalety grafiki wektorowej
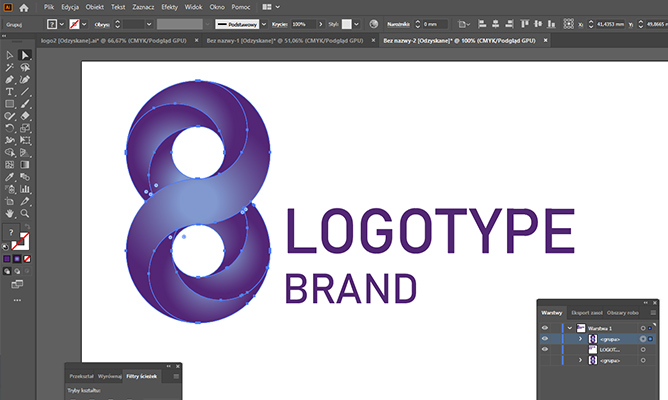
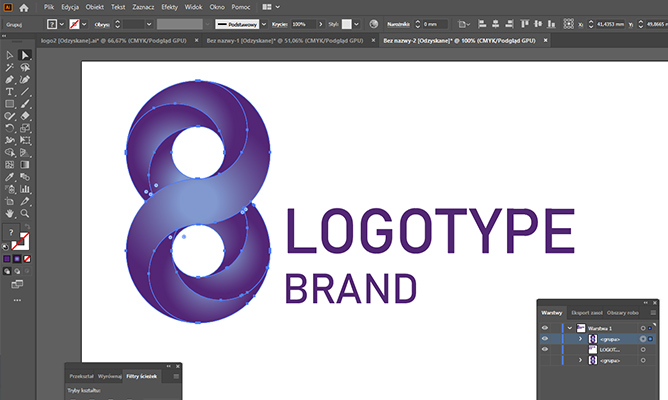
Grafika komputerowa opiera się na matematyce. Składa się z krzywych umieszczonych w układzie współpodrzędnych. Ma to swoje wady i zalety. Niezaprzeczalnie jej atutem jest możliwość edytowania poprzez punkty – możesz zobaczyć je na zdjęciu poniżej. 
Takie projekty są również bezstratnie skalowalne. Można je zmniejszać i powiększać nawet do ogromnych rozmiarów, a i tak jakość będzie idealna. Dzięki tej właściwości logo marki pozostanie tak samo ostre i wyraźne zarówno w małym formacie - np. na wizytówkach, jak i na dużym banerze. 
Wadą grafiki wektorowej jest duży rozmiar plików. Gdybym próbowała zmienić zdjęcie z aparatu na wektor- po pierwsze wielkość pliku byłaby ogromna i mijałoby się to z celem. Po drugie bardzo trudno byłoby je idealnie odtworzyć. Właśnie dlatego grafikę wektorową wykorzystuje się w określonych przypadkach.
Zastosowanie grafiki wektorowej
Ten rodzaj grafiki przydatny jest, gdy nasz projekt składa się z prostych kształtów – logo, ikony, infografiki. Co więcej dzięki grafice wektorowej drukowanie zaprojektowanych wzorów np. na dzianinach, czy papierze jest łatwiejsze. Stosuje się ją również przy tworzeniu map, herbów, różnego typu znaków, np. drogowych.

W jakich programach tworzy się grafikę wektorową ?
Grafikę wektorową tworzy się np. w Adobe Illustrator, Coreldraw, lub darmowym Inkscape. Typowe rozszerzenia pliku dla tego typu projektów to AI, EPS, czy SVG.
Dodatkowo wiele programów, może w razie potrzeby konwertować pliki między formatami wektorowymi i rastrowymi.
Jeśli interesuje Was temat grafiki wektorowej to polecam wam ten darmowy tutorial na youtube. Dowiecie się z niego jak stworzyć takie logo jak na zdjęciu poniżej w Adobe Illustrator. Wiem, że jest to płatny program, ale możecie bez problemu ściągnąć wersję próbną, która jest ważna 7 dni.
Podsumowanie
Linie i kształty utworzone z równań matematycznych tworzą grafikę wektorową, a tysiące pikseli tworzą obrazy rastrowe. W przeciwieństwie do rastrów wektory można skalować nawet do ogromnych rozmiarów bez utraty jakości. Używa się ich gdy projekt jest złożony z prostych kształtów tak jak ikony lub logo. Natomiast grafika rastrowa wykorzystywana jest głównie tam, gdzie w grę wchodzą foto realistyczne obrazy – zdjęcia itp.
Dowiedz się również jak efektywnie wizualizować projekty ?